Skeletons, Ninjas, and the Value of Collaboration

Featured Image Created in Bitmoji and Edited in Canva
This post is a compilation of two posts, originally written and posted in April, 2025 on our individual MEd Blogs – The Value of Collaboration – Kati’s MEd Portfolio and Working Together! – Tiffany Teaches…
Working Together
We began working together on our project in September, 2024 and finally wrote a shared blog post together in April, 2025. We planned the post together, intending to write and post identical posts in our blogs. But, as always, life got in the way and we ended up each posting a slightly different version of the post on our own. Here, we have combined the two posts into one.

Initial Connection
Early on in our partnership, we realized that although our students may seem very different at first glance (Kati teaching children in a K-5 setting and Tiffany teaching adult newcomers to Canada) they are actually quite similar in their unique learning needs. We found many parallels between our roles, recognizing that we both guide learners in acquiring literacy skills in listening, speaking, reading and writing. Through our work together, we both discovered a shared interest in learning more about how multimedia can support inclusive literacy practices.
Questioning and Constructing
In our course work, we learned about the value of working together and the ability to construct knowledge together, and we found this to be true in our collaboration. Through working together both synchronously and asynchronously, we have found the value in clarifying information and questioning. The two theoretical frameworks for our project are quite elaborate, and through working together we were able to clarify things that we found confusing. Our literature review sometimes felt endless, as we had a multitude of multimodal literacy learners to consider. Without a partner, it would have been much more challenging because we wouldn’t have had the opportunity to think out loud as we constructed knowledge together. Similarly, questioning has been another significant benefit of working together. As we were working on chapters 1 and 2 of our project, we were constantly asking each other “What did you mean by this?” and “What is the main idea of this paragraph?” When it came to working on chapter 3, we spent a lot of time playing around with Power Point and H5P on our own, then came together for a little “show and tell” to inspire each other. When we learned how to animate in Power Point, we quickly discovered that creating a 10 second slide could take hours! Bouncing ideas back and forth has been incredibly valuable, and it’s something that we wouldn’t have been able to do if we had each been working on our own.
Write On!
We discovered early on that our writing styles are identical. Our professors have commented on how our writing does not read as if there are two different authors. There have even been times when we have stumped ourselves, when we can’t figure out who has written what! We have a line in the introduction of our paper with a very powerful juxtaposition (we both love that word) that neither of us remembers writing. The line is “a diverse set of individuals”. Ironically, it’s the synchronicity of our writing which keeps us from claiming this phrase as our own!
Rainbow Skeletons
Organization was key to writing collaboratively. Most of our writing was done asynchronously, so when we met on Zoom, we used that time to organize our thoughts and plan out the various sections of our paper. We started by structuring our writing with a “skeleton” which consisted of headings and subheadings for each section. These headings were the “bones” of the skeleton, and then on our own time, we went and filled in “the guts” of our assigned sections.
Colour coding our text has also proven effective in coordinating our writing. Our working document contained a rainbow of colours and a wealth of ideas. Green was for guidelines, purple for potential text, orange for work that was ‘old’ or from ‘other’ assignments that needed to be revised, and blue indicated that the section had been moved. (Yes, ‘moved’ doesn’t start with the letter ‘b’, but they both have the ‘oo’ sound, so it works!) Finally, we made our text black when we were happy with the draft. We forgot to mention our colour coding system to one of our supervisors, and when we shared our draft for chapter 1 and outline for chapter 2, he commented, “I’m seeing a lot of colours. I’m assuming they mean something to you.”

Quick Comments
Along with communicating through colours, we also made use of the ‘comments’ feature in Word. We used comments as a way of annotating our own work, leaving notes for each other and sometimes for ourselves. Comments helped us share information that we couldn’t share through colours, and we most often wrote comments when we were stuck. This usually allowed us to move on with what we were writing since we knew we could talk about it later. It was quick and easy to respond to the comments, as we could just click the ‘thumbs up’ or write ‘sounds good’ rather than sending an email or message in Mattermost. It was always a nice surprise to get an email about a new comment, then when we went in, we got to see all the work that had been done!
Work Hard – Play Hard
Although we worked hard, we also made time to have fun and have developed a strong friendship, even though we have only met in person one time. We usually spent the first fifteen to twenty minutes of our Zoom meetings talking about our families or challenges that we were having at work. We have had a lot of laughs together, especially when we were playing around with captions and transcriptions in Zoom. Admittedly, we spent a little too long making a 3D coffee cup jump and spin in Power Point!
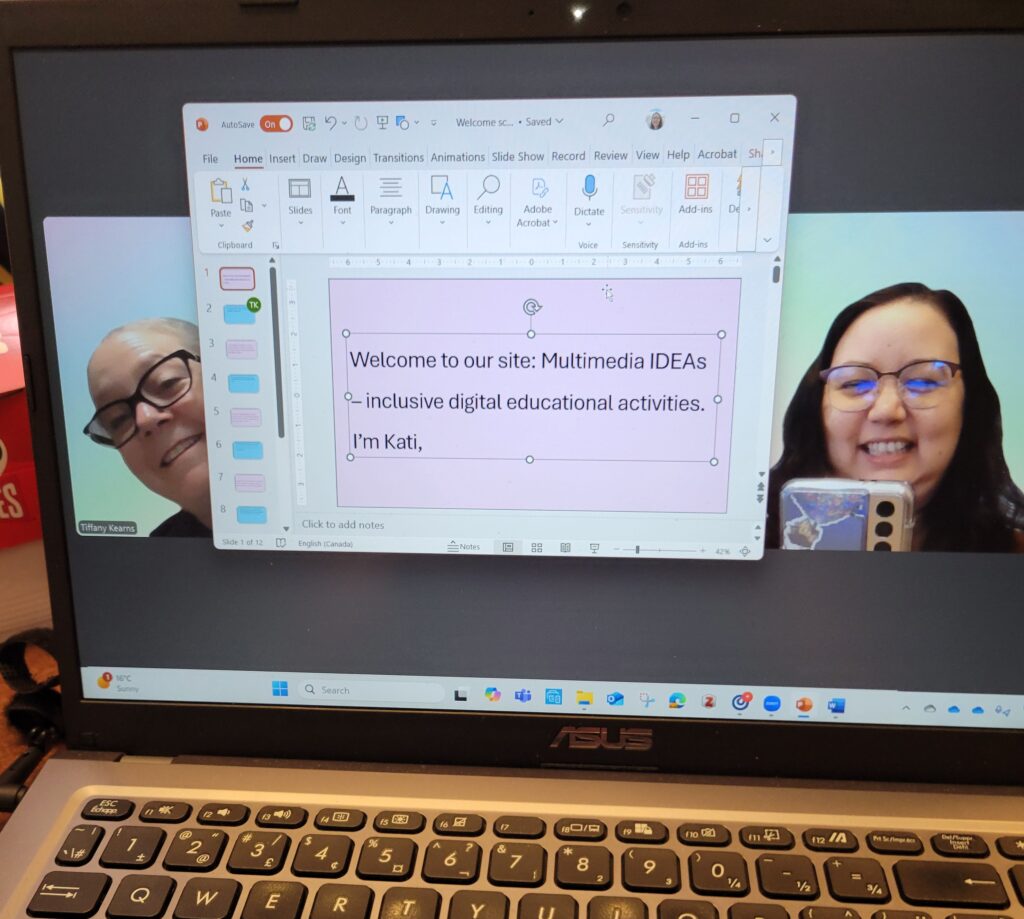
Even when working asynchronously, we have developed a few inside jokes. The acronym IDEA (inclusive digital educational activities) in our website title, Multimedia IDEAS, came from an older version of our project where the word ‘idea’ or ‘ideas’ appeared over a dozen times in the span of two pages! Another word that kept coming up, in our readings and our conversations, was the word “robust”. Kati wrote a blog post about learning the definition of the word robust. She even suggested that we change the title of our website to “Robust Multimedia IDEAs”.
Another inside joke stemmed from a discussion in Mattermost where Tiffany’s typo was autocorrected to ‘ninjas.’

Screenshot from Mattermost conversation March, 2025
It’s actually quite fitting that the ninjas were apparently looking at inclusive design from different angles. That taught us to think like ninjas and consider all viewpoints! And whenever we had trouble with something, we just blamed it on those darn ninjas!
Co-Co-Designing
Listening to the voices of marginalized learners is an essential component of inclusive design practice. We each set up co-design groups and reflected upon these experiences, with Tiffany’s learners politely saying “Everything is Good” and Kati’s learners honestly commenting “It’s Only a Little Bit Boring.” We were able to see many common threads between our co-designers comments, and use this feedback as we moved forward in our designs.

Motivated and Manageable
Working together kept us accountable and motivated. We met regularly on Zoom once on the weekend and sometimes after class or another time during the week. We’re not sure if we would always be up and ready to work on a Sunday morning if we didn’t know that the other one would be waiting in the Zoom room! Often, our project was quite overwhelming, as we had many different facets of multimedia, inclusion, and multimodal literacy that we tackled, along with learning new technology platforms. Working together made it much more manageable and in the end, our combined efforts came together to make something pretty special.
Skeletons, Ninjas and the Value of Collaboration © 2025 by Kathini Dreilich and Tiffany Kearns is licensed under CC BY-NC-ND 4.0